
8 Gründe für die Verwendung eines Kacheldesigns
Seit der Veröffentlichung von den Windowsversionen 8 und 10 erlebt die neue Kacheloptik überall in der Welt des Designs einen Aufschwung. Man findet sie, wo man hinschaut: auf Webseiten, Smartphones und anderen Benutzeroberflächen ebenso wie in Magazinen, in der Architektur oder der Kunst. Aber warum wurde diese einfache Reihe aus Zeilen und Spalten so ein Hit?
Kurz gesagt leistet das Kachelgitter ein klar strukturiertes Design und eine benutzerfreundliche Navigation zuzüglich einiger Vorteile, die Ihnen möglicherweise noch nicht bewusst waren. Jeder Designer mag individuelle Gründe für die Verwendung des Kachellayouts haben. Falls von Ihrer Seite noch Zweifel an dem Wert dieser reinen und einfachen Optik bestehen, sind hier ein paar Anregungen, wie und warum die Kacheloberfläche Ihr Repertoire bedeutend erweitern könnte.
1.) Kacheln kreieren eine klare Struktur
Ein Hauptzweck der Anordnung von Elementen im Kachelformat ist das Schaffen einer klaren und organisierten Raumeinteilung. Struktur und Symmetrie sind für unser Auge ansprechend. Betrachten Sie nur mal Beispiele unserer natürlichen Umgebung wie Bienenstöcke, Blüten oder Früchte.
Deren gleichmäßig gegliederte Bauweise wird als ästhetisch wahrgenommen und hat schon immer Künstler und Architekten auf der ganzen Welt dazu inspiriert, diese Ebenmäßigkeit der Natur nachzuahmen, wie etwa Antonio Gaudis Kathedrale Sagrada Familia in Barcelona.
Wir fühlen uns von Natur aus zu Ordnung hingezogen und einheitlich ausgerichtete Dinge sind uns angenehm. Stellen Sie sich einfach mal den Gegensatz vor zwischen dem Eintreten in eine Sphäre der Unordnung und dem Betreten eines Raumes, wo alles seinen Platz hat. Zum einen würde man im aufgeräumten Raum Dinge viel schneller finden, zum anderen wäre dies ein Ort, an dem man sich wohler fühlt und befreiter aufatmen kann.
Dasselbe Prinzip kann auf das Besuchen einer Webseite angewendet werden. Statt von einer Vielzahl an Optionen überhäuft zu werden und wild umherklickend danach zu suchen, was man braucht, kann eine elegante und schlichte Struktur eine einfache Navigation bieten.
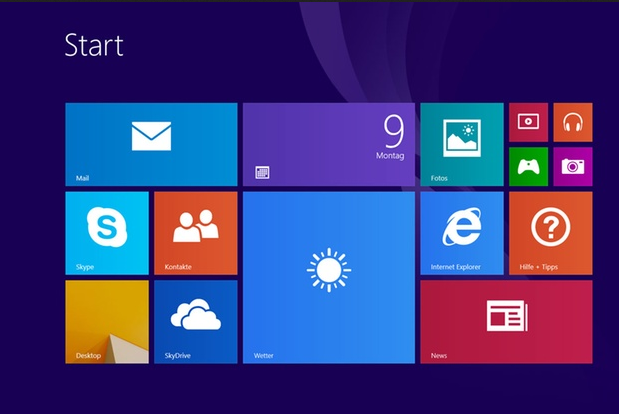
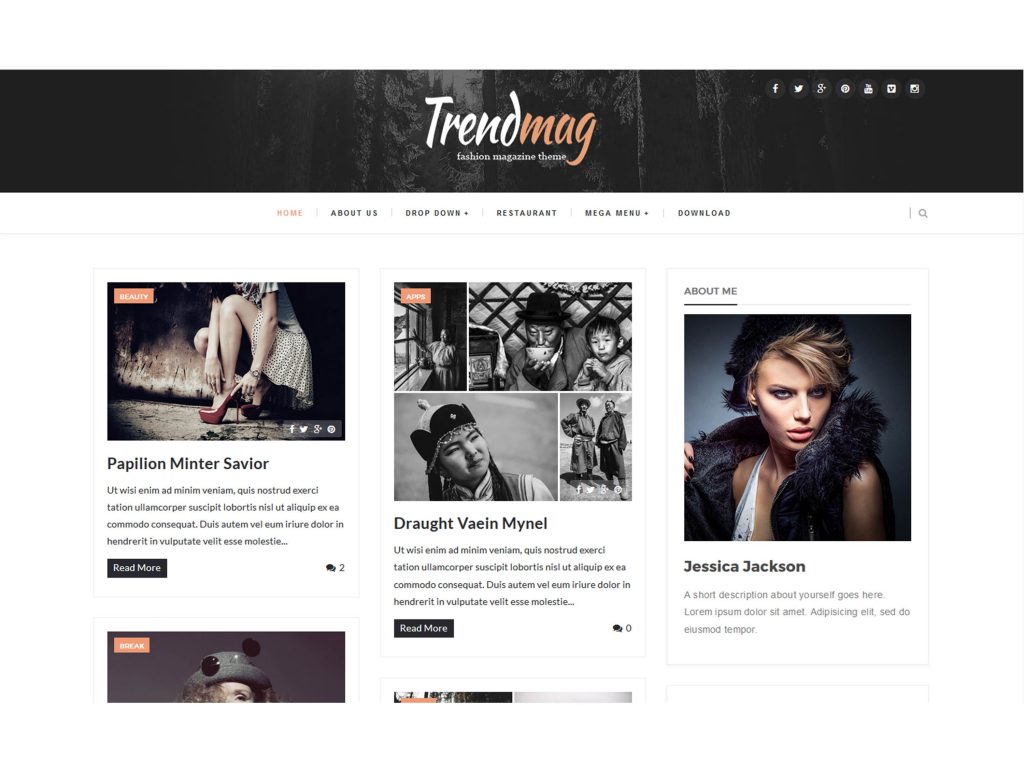
Um zusammenzufassen: Das Kacheldesign hilft, einen ordentlichen und planvollen Raum zu entwerfen. Werfen Sie einen Blick auf folgende Beispiele:
Windows 8




2.) Einfaches Erstellen und Navigieren
Kacheloberflächen beseitigen nicht nur Durcheinander, sie sind auch einfach zu gestalten und können eine Menge Zeit für das Kodieren und Organisieren des Designs einsparen. Man muss kein professioneller Designer oder Webmaster sein, um das Kacheldesign zu verwenden. Nie war es leichter und schneller möglich, eine gut funktionierende Webseite zu designen.
Das liegt auch daran, dass das Kachellayout als ein Design-Leitfaden fungiert, der lediglich die Entscheidung überlässt, wo Elemente hinkommen und wie groß sie sein sollen. Troy Templeman erklärt, dass die Kacheln “Designern dabei helfen, zu entscheiden, wo der Inhalt platziert werden sollte, anstatt wo er platziert werden könnte.“
Die Kacheloberfläche bedeutet, dass man nicht bei Null anfangen muss. Mit dem Bild der Architektur gesprochen ist es, als wäre die Struktur des Hauses schon angelegt. Man muss es nur noch betreten und entscheiden, wo die Möbel hinzustellen sind. Die Architektur erledigt zu haben spart einem auf jeden Fall Zeit, aber man ist noch nicht ganz aus dem Schneider. Für die Schönheit eines Hauses kommt es vor allem auf die innere Gestaltung an, also bleibt noch genug Gelegenheit, um die Kreativität zu fordern. Es gibt zahlreiche Möglichkeiten, eine Kacheloberfläche einzigartig und schön zu entwerfen.
Je aufwendiger die kreierten Layouts jedoch sind, umso komplizierter und schwieriger zu navigieren sind sie auch für den Nutzer.
3.) Einfach Hierarchien darstellen
Häufig wird bezüglich einer Kacheloberfläche angenommen, dass es keine Hierarchie geben kann, da ja alle Elemente die gleiche Größe haben. Dem ist nicht so, denn man kann das Kacheldesign so verwenden, dass man Blöcke miteinander kombiniert.
Wenn wir wieder unsere Hausanalogie von vorher zu Hilfe nehmen, dann ist die Kacheloberfläche wie ein Haus mit Räumen, die man designen kann. Man kann sich aber dafür entscheiden, eine Wand herauszureißen, um die Küche und das Esszimmer zu einem größeren Raum zusammenzuschließen.
Es ist gar kein Problem, größere Sphären zu konstruieren und gewisse Bereiche dadurch hervorzuheben. Auf diese Weise können Kachelraster es einem sogar leichter machen, Hierarchien aufzubauen.
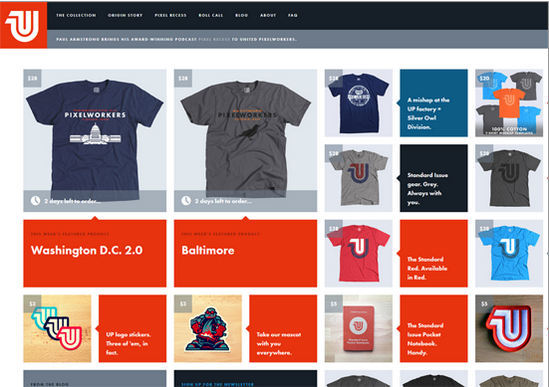
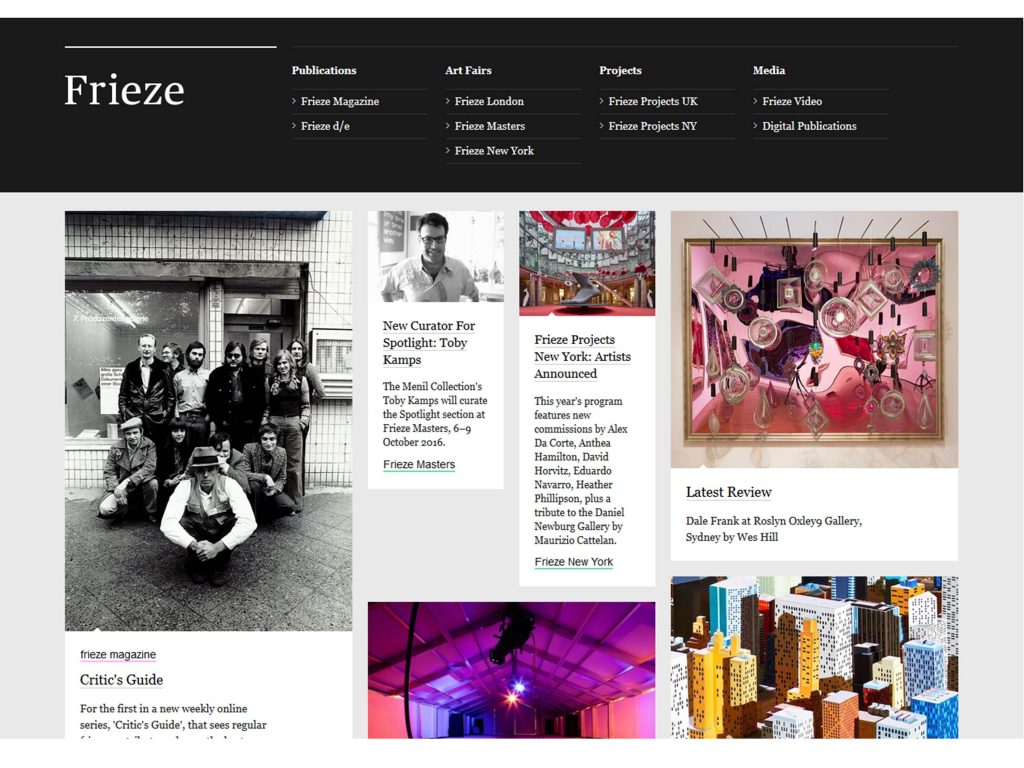
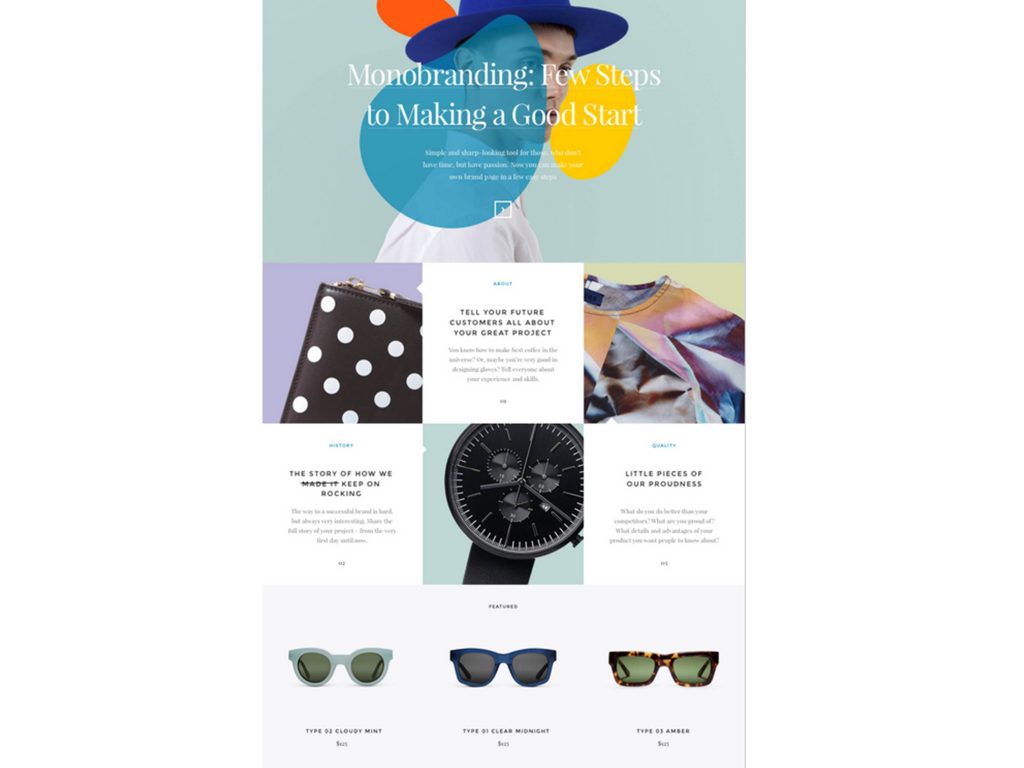
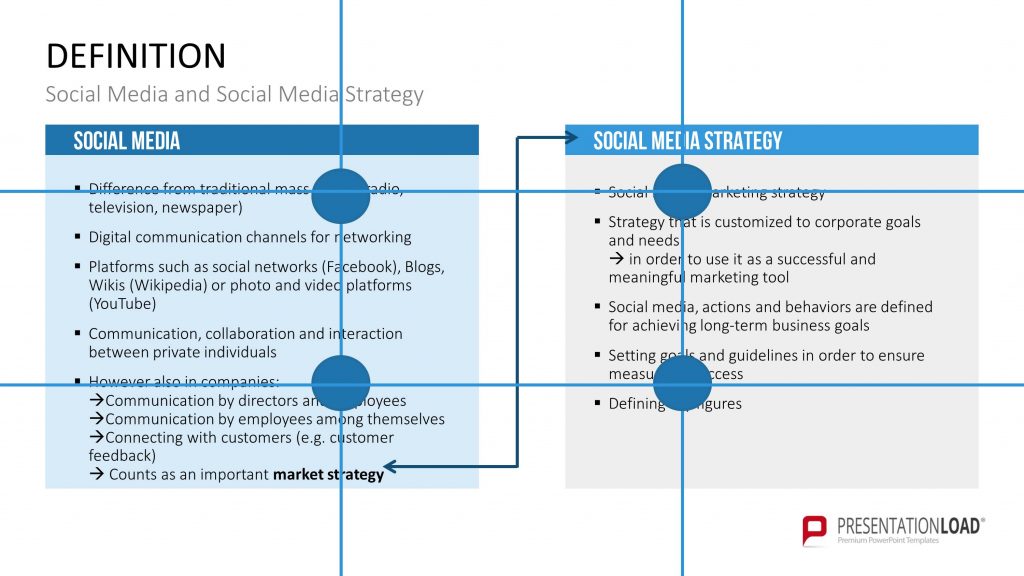
Betrachten Sie die folgenden Beispiele. Achten Sie darauf, dass sie alle die gleiche grundlegende Struktur besitzen, aber die Kacheloberfläche unterschiedlich aufgeteilt ist, wodurch verschiedene Segmente betont werden.




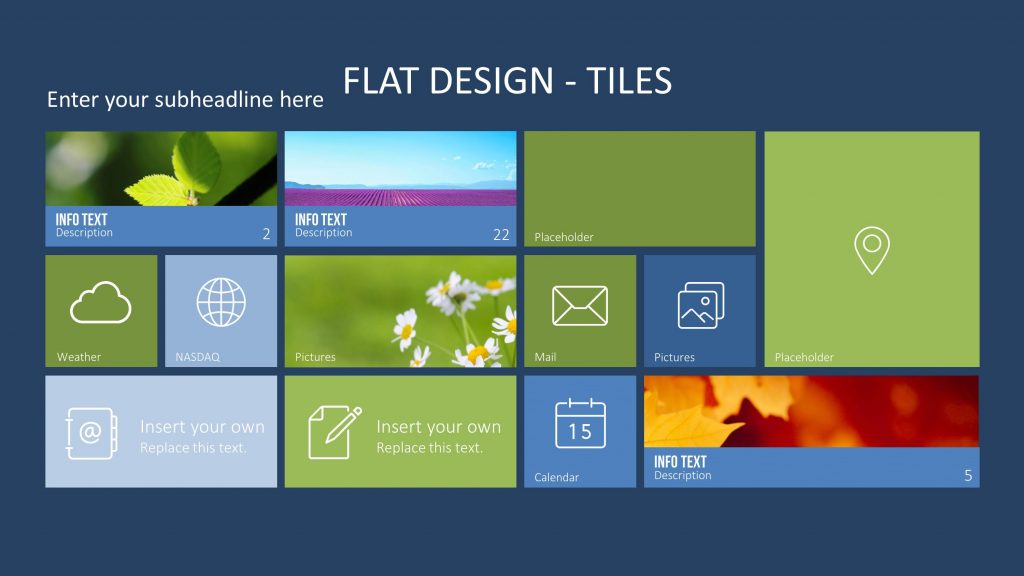
Um Ihnen eine noch bessere Vorstellung davon zu geben, wie das aussehen könnte, finden Sie hier einige PowerPoint Vorlagen, die das Kacheldesign verwenden:




4.) Einfache Infografiken herstellen
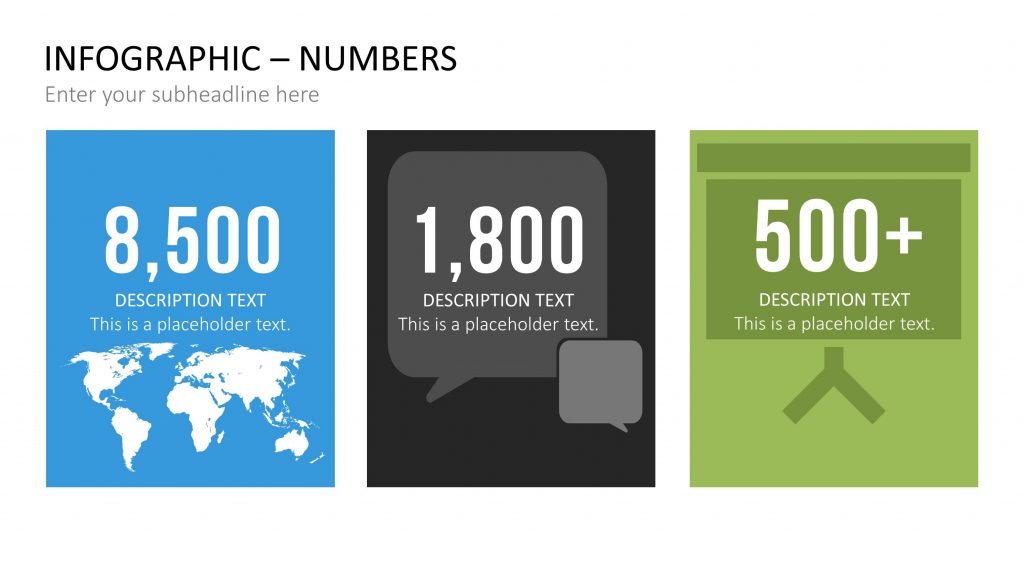
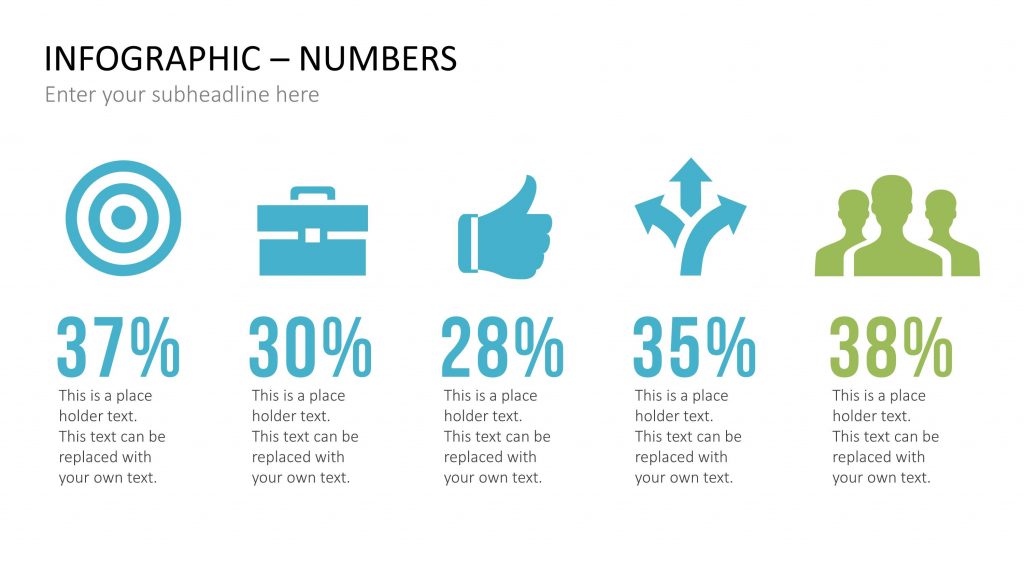
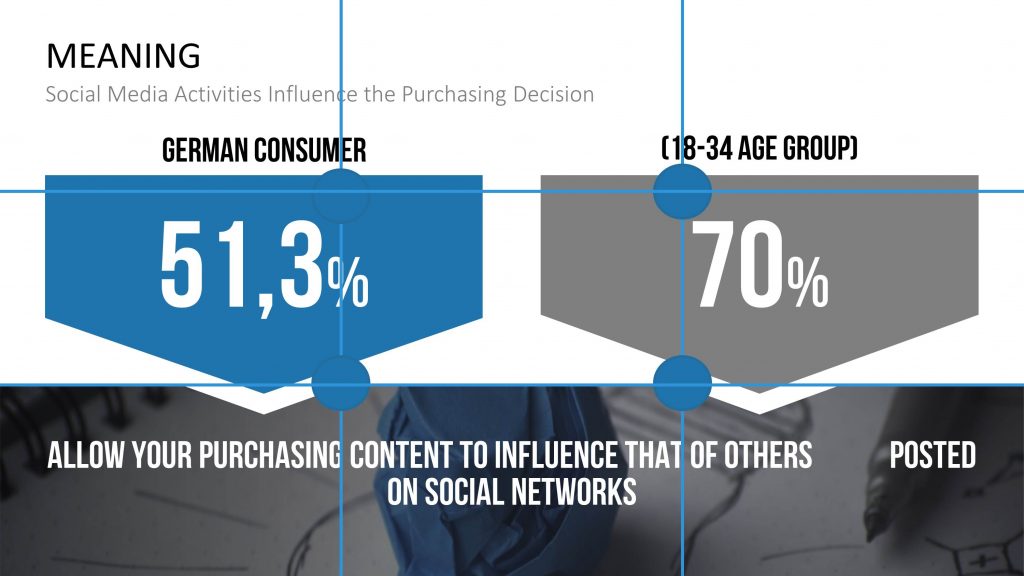
Ein weiterer großer Vorteil von Kacheln ist, dass man auf einfache Weise verschiedene Elemente wie Bilder, Zahlen oder Texte integrieren kann (wie die Beispiele von oben veranschaulichen). Man kann auch noch einen Schritt weitergehen und mit einem Kacheldesign tatsächlich recht einfach seine eigenen Infografiken herstellen. Platzieren Sie einfach Zahlen und Bezeichnungen in unterschiedliche Kacheln und voilà! So einfach geht es. Hier einige Beispiele der Infografiken von PresentationLoad:




5.) Strukturiert und dennoch originell
Hin und wieder kann man auch ganz aus der Kacheloptik ausbrechen, um einen Blickfang zu erzeugen. Das ist eine gute Methode, um die Aufmerksamkeit gezielt auf einen spezifischen Inhalt zu lenken, sollte aber nicht zu oft eingesetzt werden.

6.) Ausgewogenheit ist immanent
Einer der großen Vorzüge der Kacheloberfläche ist die einfach zu erreichende Ausgewogenheit. Das Gleichgewicht stellt sich fast von selbst ein durch das symmetrische Layout, mit dem man die Elemente ausbalancieren und entscheiden kann, ob eine Seite die andere dominiert.

7.) Die Kacheloberfläche hilft, alles auszurichten
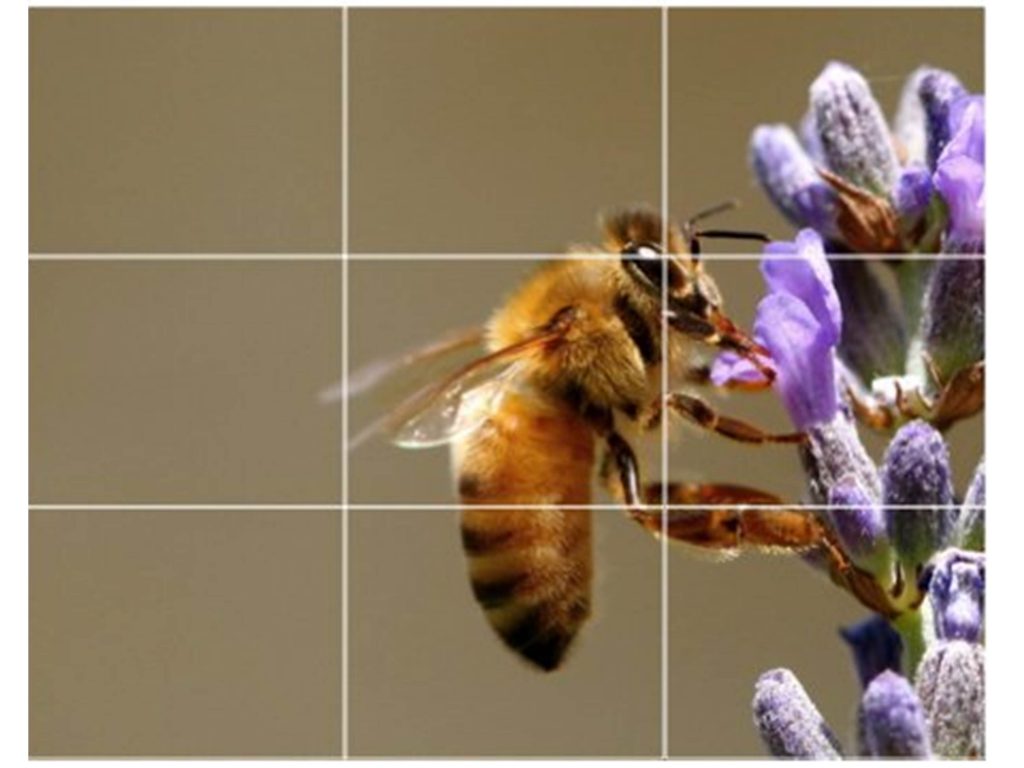
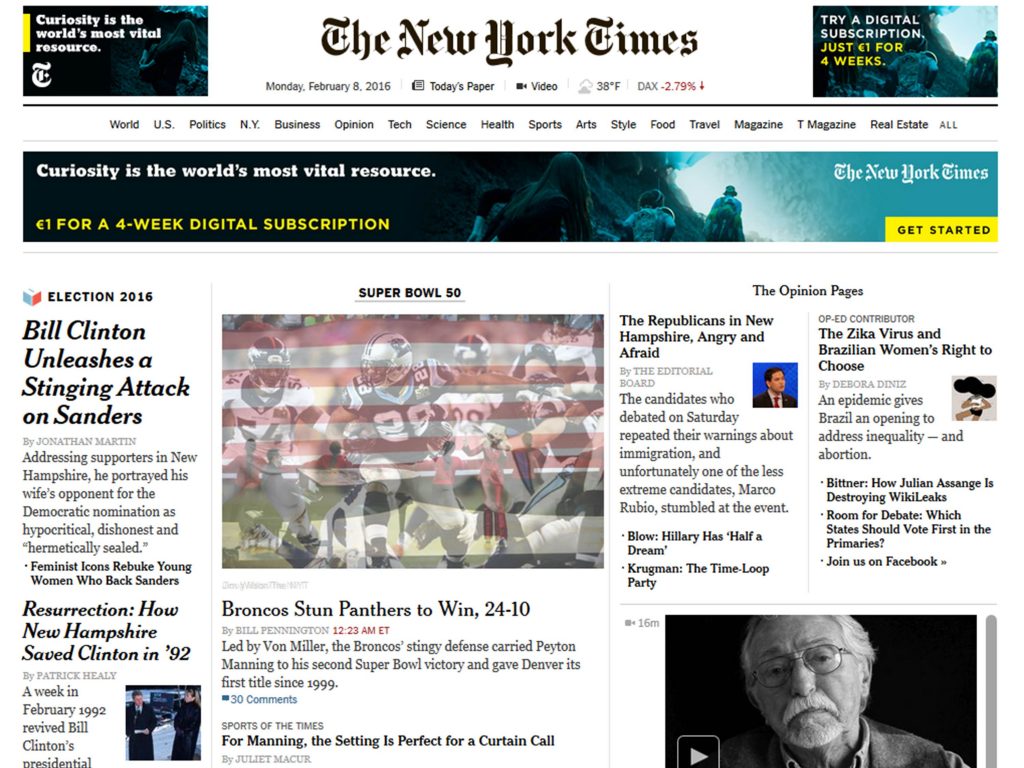
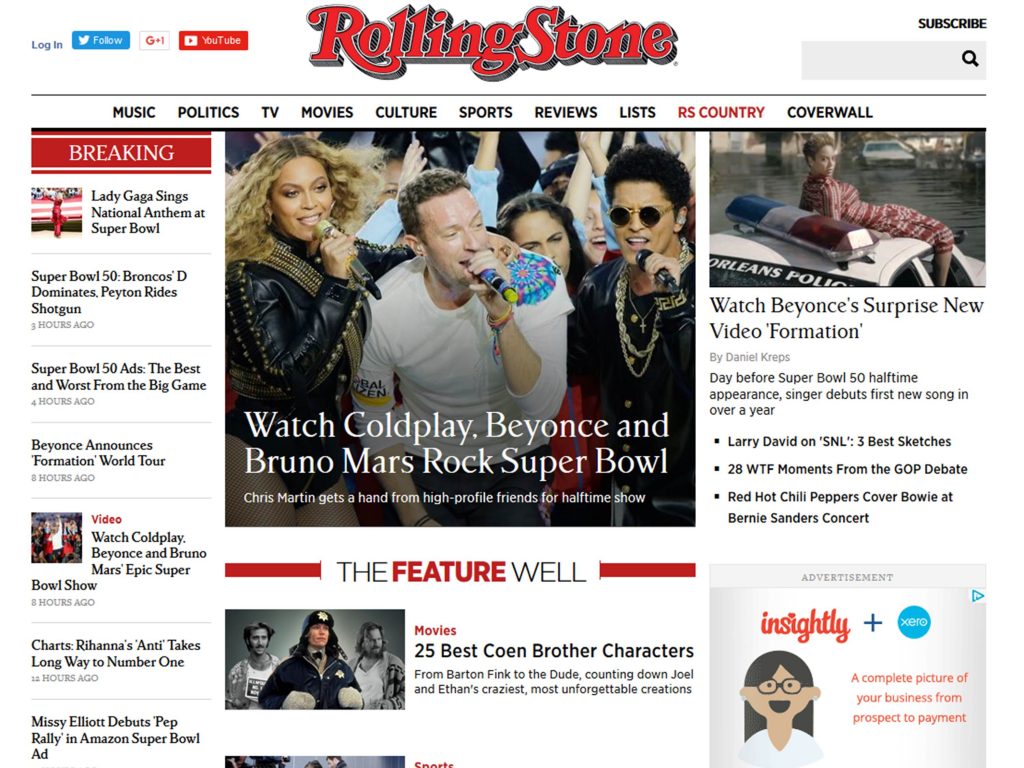
In der Kunst und Fotografie kommt das Kacheldesign und sein Teilungsverhältnis als Gestaltungsregel vor. Haben Sie schon mal von der „Drittel-Regel“ gehört? Die Leinwand wird in drei Spalten aufgeteilt, damit Blickpunkte auf den Schnittpunkten arrangiert werden können.


Die Kacheloberfläche wird hier so verwendet, dass man nicht die einzelnen Kacheln füllt, sondern mit ihnen feststellt, ob der Inhalt ausgewogen angeordnet ist. Mit der Drittel-Regel können sämtliche Layouts, Designs oder Präsentationen überprüft werden. Einige Beispiele für PowerPoint Vorlagen nach diesem Muster:




8.) Kacheloberflächen sind äußerst flexibel
Sind Sie unsicher, ob das einfache Karo-Layout sich für aufwendigere und bedeutsamere Inhalte eignet? Tatsächlich ist das Kacheldesign ziemlich anpassungsfähig und wird es Ihnen erleichtern, gerade eine unübersichtliche Menge an Informationen zu organisieren. Fügen Sie einfach weitere Zeilen und Spalten hinzu, denn je mehr Blöcke Sie haben, desto mehr Gestaltungsfreiheit ergibt sich dadurch. Egal ob man also Geschäftsberichte, Wirtschaftsanalysen oder Präsentationen erstellt, die Kacheloberfläche kann für die übersichtliche Organisation der Inhalte Wunder vollbringen.
Hier sehen Sie einige beliebte Layouts, die Ihnen sicher schon mal untergekommen sind. War Ihnen dabei bewusst, dass hier das Kacheldesign verwendet wurde?


Zugabe: Trauen Sie sich an die Diagonale?
Wollen Sie mal etwas anderes ausprobieren? Kacheldesigns können genauso gut auf der diagonalen Achse funktionieren. Damit kann ein stylischer Look für Poster oder Druckerzeugnisse ebenso wie ein durchdachtes Design für eine Webseite oder Präsentation entwickelt werden.



Noch mehr Beispiele gibt es hier.
Warum also das Kacheldesign?
Das entscheidende Argument für die Kacheloberfläche ist die gute Nutzererfahrung damit. Ihre Elemente lassen sich einfach organisieren, Inhalt und Text schweben nicht haltlos im Raum oder befinden sich irritierenderweise ein kleines bisschen daneben und zugleich sind kreative Anordnungen und Füllungen möglich.
Das Kacheldesign vereinfacht den Alltag durch seine klare Struktur. Kreative Geister müssen sich nicht eingeschränkt fühlen, da sie den Raum frei konfigurieren können, indem sie beispielsweise gelegentlich aus dem Muster ausbrechen oder das Ganze diagonal anordnen. Das Kacheldesign ist schnell gefertigt und einfach anzuwenden und ist damit für Designer und Nutzer gleichermaßen von Vorteil.




