
Arbeiten Sie effizient mit einer Gruppierung in PowerPoint – Teil 3
Diese Themen wurden umfangreich in den ersten beiden Teilen behandelt:
Teil 1
1) Grundfunktionen der Gruppierung
2) Aktionen innerhalb der Gruppe
3) Hinweise zur Animation einer Gruppe
4) Darstellung von Gruppen im Auswahlmenü
Teil 2
5) SmartArts, Diagramme, Tabellen und deren Gruppierungen
6) Ein Element zu einer Gruppe dazu fügen – ohne Verlust der Animation
7) Ungewöhnliche Beispiele aus der Praxis
Im dritten Teil lesen Sie Interessantes über folgende Themen bei den Gruppierungen:
Teil 3
8) Optisch ansprechendes „Wording“ mit Gruppen
9) „Neue“ Effekte durch Gruppierungen
10) Weitere interessante Tipps & Tricks
8. Optisch ansprechendes „Wording“ mit Gruppen
Das sogenannte „Wording“ ist meistens ein wirklich guter „Eyecatcher“, da eine derartige Grafik optisch ansprechend aussieht und auch gleich einen Einblick in die kommenden oder möglichen Themen bietet. Haben Sie einmal eine solche Grafik erstellt, dann haben Sie durch das „Gruppenverhalten“ der Elemente die Möglichkeit, aus einer Basisgruppe weitere neue Wording-Grafiken zu kreieren.
Die optische Wirkung bei der Auswahl der Farben kann je nach individueller Wahl und Corporated Identity sehr unterschiedlich sein und visuell verschieden schon beim ersten Blick Schwerpunkte setzen. Texte in identischem Farbton stellen Unterrubriken dar.

Die Vorgehensweise ist sehr einfach:
- Schreiben Sie sich zunächst alle benötigten Begriffe eines Themas separat auf.
- Dann machen Sie sich Gedanken über Farbwahl, Schriftarten, optischen Eindruck, etc.
- Wählen Sie ein zentrales Wort – quasi als Themenüberschrift – aus.
- Dann entwerfen Sie die Texte entsprechend in PowerPoint. Durch Drehen, Anpassen und Verändern einzelner Texte entsteht ein Gesamtbild, links im Bild schon fertig passend platziert.
- Dann fassen Sie alle Texte zu einer Gruppe zusammen – fertig! (rechtes Bild)

Sie können diese Gruppe nun für weitere, neue Grafiken dieser Art nutzen.
- Kopieren Sie sich die Gruppe, damit das Original erhalten bleibt. Die Gruppe muss – wie in den anderen Blogbeiträgen schon beschrieben – nicht aufgelöst werden.
- Klicken Sie dann auf die separaten Textformen.
- Verändern Sie die Textinhalte einzeln mit der neuen Thematik. Beginnen Sie wieder mit den größeren Texten.
- Nach Fertigstellung löschen Sie einfach Textfelder aus der Gruppe, die Sie nicht benötigen oder kopieren Sie neue Texte hinzu, indem Sie Textfelder innerhalb der Gruppe anklicken und duplizieren.
- Sie sehen dann, dass es freie Stellen / Lücken und Text-Überschneidungen gibt (rote Kreise). Sie können jetzt individuell durch Verändern der Schriftgröße, der Platzierung oder der Schriftart diese Lücken schließen und Texte, die zu dicht daneben stehen, verschieben.
- Die Grafik könnte am Ende nach den relativ wenigen Ausgleichungen wie rechts dargestellt aussehen.

- Wenn Sie bewusst mehrere Texte in einem identischen, schwachen Farbton halten, dann richten Sie den Blick des Zuschauers noch mehr auf den farbigen Haupttext.
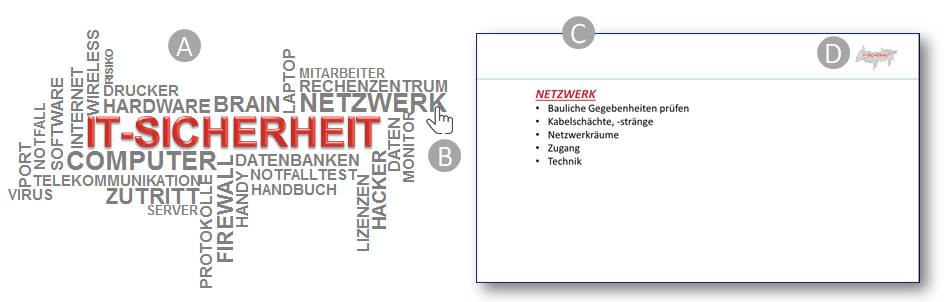
Sie können diese Grafik auch einmal sehr originell als Agenda verwenden:
A) Markieren Sie einzelne Texte innerhalb der Gruppe und versehen Sie diese mit einem Hyperlink (z. B. zu einer anderen Folie), um dann direkt mit weiteren Beschreibungen fortzufahren.
B) Der Mauszeiger verändert sich vom Pfeil in die Hand und zeigt damit an, dass hier ein Hyperlink hinterlegt ist.
C) Mit dem Link sind Sie beispielsweise zu dieser Folie gelangt.
D) Legen Sie sich die Grafik stark verkleinert auf diese Folie. Versehen Sie sie mit einem Hyperlink zur (ersten) Folie mit der Grafik. Dann können Sie von dort zu weiteren Folien gelangen. TIPP: Wenn Sie sich die kleine Grafik auf den Folienmaster legen, dann können Sie „jederzeit“ von allen Folien stets zu dieser Agenda-Folie springen.

9. „Neue“ Effekte durch Gruppierungen
NEIN – neue Effekte können Sie nicht wirklich erstellen. ABER durch die spezielle Platzierung von Objekten in einer Gruppe verhalten sich sichtbare Elemente bei einer Animation plötzlich „anders“. Der Trick liegt darin, dass Sie ein Objekt in der Gruppe unsichtbar schalten und der Zuschauer dadurch lediglich EIN Objekt animiert sieht!
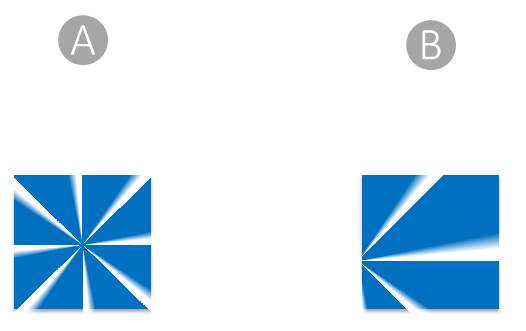
Beide blauen Quadrate sind im nächsten Bild mit der > Eingangsanimation > Rad (8 Speichen) belegt worden und trotzdem sehen die Effekte unterschiedlich aus.
A) So kennen Sie den Effekt: Vom Zentrum ausgehend wird strahlenförmig die Form wie ein Rad aufgefächert.
B) Hier scheint das Zentrum seitlich versetzt zu sein und die Strahlen verlaufen nur nach einer Seite.

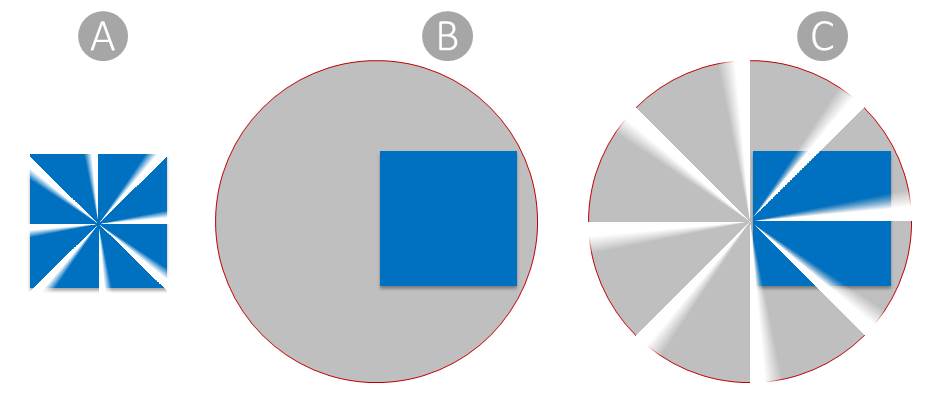
Im nächsten Bild sehen Sie, wie der Trick funktioniert.
A) Links wieder das Rechteck als einzelnes Objekt (animiert).
B) In der Mitte (ohne Animation) erkennen Sie, dass
- das Rechteck mit einer Kreisfläche gruppiert wurde und
- sich im Hintergrund diese Kreisfläche befindet (hier grau und mit Kontur zur Verdeutlichung dargestellt).
C) Die Gruppe ist nun komplett animiert dargestellt. Sie sehen, dass sich die Rad-Animation, wie Sie es sicherlich schon kennen, auf das gesamte Objekt – in diesem Fall die Gruppe – bezieht. Das Zentrum des Rades liegt logischerweise in der Mitte. Wenn Sie später die Kreisfläche mit einer weißen Farbgebung quasi unsichtbar machen, wird lediglich das Rechteck (sichtbar) animiert.

9.1. Einsatz dieses Bearbeitungsweges bei der Darstellung von Fotos
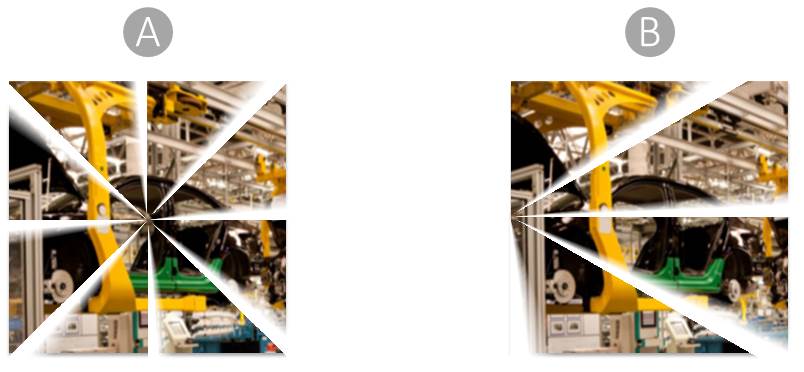
Gerade bei flächenhaften Objekten kann diese Vorgehensweise zu wirklich neuen Eindrücken führen. Bei dem nächsten Beispiel wurde als Füllung für das Rechteck ein Foto eingefügt.
A) Die normale Animation mit dem einzelnen Rechteck.
B) So sieht es aus, wenn Sie die neue Technik mit der Gruppe anwenden.

9.2. Viele Variationsmöglichkeiten dieser Technik
Je nachdem wo sich das unsichtbare Objekt in der Gruppe befindet oder welcher Effekt mit welchem Objekt ausgewählt wird, gibt es sehr viele optische Möglichkeiten hier fast neue Animationen zu kreieren. Davon unabhängig ist, ob es sich um Eingangs-, Hervorhebungs- oder Beenden- Animationen handelt. Bei manchen Stellungen der Elemente in einer Gruppe sind die Auswirkungen marginal oder überhaupt nicht vorhanden. Sie müssen hierbei etwas herumprobieren, da die oben genannten Abhängigkeiten sich sehr speziell auf die Animation auswirken.
Einige wirkungsvolle Varianten seien hier kurz genannt:
- Für alle flächenhaften Objekte: Rad, Kasten, Karo usw.
- Bei anderen Formen u. U.: Drehen, Schwanken, Sprossenrad usw.
Die Möglichkeiten können jedoch noch erweitert werden. Wenn Sie diese „neuen Gruppeneffekte“ mit anderen Effekten kombinieren, erreichen Sie Bewegungen der Objekte, die Sie sich bisher nicht vorstellen konnten.
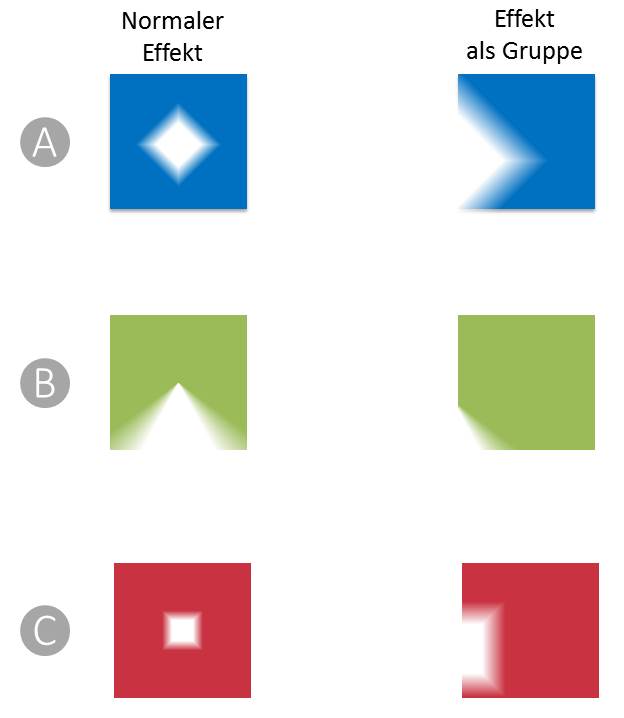
Im nächsten Bild sehen Sie in der linken Spalte die bekannten Standard-Effekte. Rechts daneben sind die Quadrate mit der (nicht sichtbaren) Kreisfläche zusammen gruppiert.
A) Eingangsanimation: Karo
B) Eingangsanimation: Keil
C) Eingangsanimation: Kasten

10. Weitere interessante Tipps & Tricks
Zusätzlich zu den vielen Anregungen aus den vorherigen Themen haben wir Ihnen noch einige Tipps und Tricks zusammengestellt, die Sie vielleicht noch nicht kennen.
TIPP 1 Fotos werden am Rand beschnitten
Oft haben Sie Fotos oder Grafiken, die Sie mit > Bildtools / Format mit einer Bildformatvorlage belegen, um das Foto optisch ansprechender zu präsentieren. Aber bei fast allen Bildformatvorlagen werden die Ränder beschnitten oder teilweise weggelassen, sodass Details oder Texte im Randbereich nicht mehr sichtbar sind. Meistens fällt dies nicht (sofort) auf, da man automatisch das Gesamtbild betrachtet, aber Details am Rand fehlen.
- Fügen Sie hinter dem Foto ein Rechteck ein, das ein wenig größer als Ihre Grafik ist. Das Rechteck bekommt > Keine Füllung und > Keinen Rahmen.
- Dann werden beide Objekte gruppiert und in den Zwischenspeicher genommen.
- Gleich danach fügen Sie Ihre Gruppe über > Start > Einfügen als Bild (z. B. jpg) wieder ein und können so die diversen Bildtools einsetzen.
- Dadurch, dass das Foto größer geworden ist, spielen die Beschneidungen am Rand nun keine Rolle mehr und das Bild ist wirklich komplett sichtbar!
A) Im Bild sehen Sie links oben das Original-Foto. Es ist mit einem dicken roten Rand versehen.
B) Ab hier sehen Sie in der Reihe verschiedene ausgewählte Bildformatvorlagen und der rote Rand ist nicht sichtbar. Hätten Sie vielleicht einen kleinen Text am Rand, z. B. Urheberrechtshinweise gehabt, wäre dieser Text nicht oder nur teilweise sichtbar.
C) Nun wurde ein Rechteck hinter dem Foto platziert. Zur Verdeutlichung der Problematik hat das Rechteck ausnahmsweise hier einen blauen Rand bekommen.
D) Ab hier sind die identischen Formatvorlagen wie in der Reihe darüber genommen worden. Wie Sie sehen können, ist der rote Rand stets zu sehen.
E) Bei dieser Variante sehen Sie sogar noch etwas von dem blauen Rand des Rechtecks. Das bedeutet, dass die Breite des abgeschnittenen Randes je nach Bildformatvorlage auch unterschiedlich ausfallen kann. Deshalb kann es vorkommen, dass Sie das Rechteck u. U. variieren oder noch etwas in der Größe anpassen müssen.

TIPP 2 Platzhalter sind nicht gruppierbar
Platzhalter sind in keiner Weise gruppierbar! Wenn Sie aus bestimmten Gründen doch eine Gruppe bilden möchten, müssen Sie sich ein separates Objekt entwerfen. Auch auf dem Folienmaster sind Objekte nicht mit Platzhaltern in einer Gruppe zusammenzufassen.
TIPP 3 Vorsicht bei der Auswahl von Objekten mittels eines Rahmens
Vorsicht beim Auswählen von Objekten mittels eines Rahmens mit der Maus! Hin und wieder arbeiten Sie mit Formen, die in der identischen Farbe (weiß) des Hintergrundes gehalten sind, um beispielsweise andere Objekte abzudecken.
Da ein weißes Rechteck auf einer weißen Folie nicht sichtbar ist, kann es vorkommen, dass Sie mehrere Objekte mit einem Rahmen umgrenzen und diese „nicht sichtbaren“ Elemente ebenfalls „versehentlich“ in der Gruppe enthalten sind. Oft erkennt man seinen Fehler erst etwas später und dann lässt er sich schwieriger korrigieren.
TIPP 4 Ungewöhnliche Arbeitsweise innerhalb einer Gruppe
Nach einiger Erfahrung und den unterschiedlichsten Einsätzen von Gruppierungen werden Sie die vielen Möglichkeiten gut beherrschen und einsetzen. Eine ungewöhnliche Vorgehensweise ist es, wenn Sie die Schritte zur Erstellung einer Grafik von Anfang an innerhalb einer Gruppe durchführen und nicht erst nach Abschluss aller Tätigkeiten.
Die Vorteile liegen auf der Hand:
- Alle aufgebauten Teile sind sofort in der Gruppe.
- Wenn Sie Arbeiten unterbrechen müssen, sehen Sie sofort, welche Elemente zusammengehören.
- Veränderungen für andere, ähnlich gestaltete Zeichnungen o. ä. sind leichter durchführbar.
- Animationen können selbst bei einer noch nicht ganz fertiggestellten Gruppe (z. B. zum Testen) durchgeführt werden und einzelne Gruppenteile evtl. dem Effekt besser angepasst werden.
- Anhand von Fotos, eingescannten Grafiken o. ä. können Sie direkt „an der Vorlage“ arbeiten.
Das folgende kleine Beispiel soll Ihnen nur das prinzipielle Vorgehen verdeutlichen. Wenn Sie diese Arbeitsweise ein-/zweimal erfolgreich durchgeführt haben, werden Sie merken, dass sich dieser Weg auch auf andere Themenbereiche Ihrer täglichen Arbeit anwenden lässt.
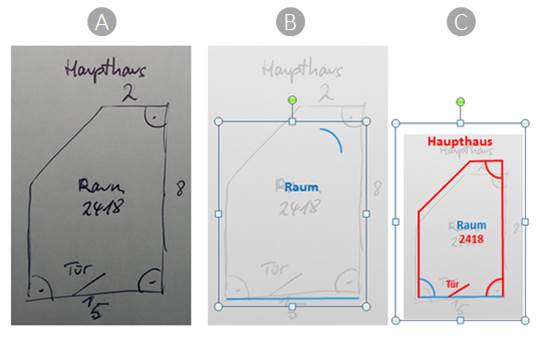
Im nächsten Bild:
A) Sie haben schnell eine kleine Skizze angefertigt, diese abfotografiert oder eingescannt und an Ihren Rechner geschickt.
B) Nun entwerfen Sie in PowerPoint lediglich DREI Elemente: einen Text, eine Linie und einen Bogen (blau markiert). Dann gruppieren Sie diese drei Objekte.
C) Sie kopieren nun die drei genannten Objekte innerhalb der Gruppe jeweils einzeln und platzieren diese an die entsprechende Stelle in Ihrer Zeichnung. Sie sehen hier schon die fertige Grafik. Alle neuen Elemente sind rot eingefärbt.
- Damit Ihre Skizze von Anfang an maßstabsgetreu ist, wird als erstes die untere (blaue) Linie im Menü > Form formatieren > Größe auf die tatsächliche Länge (hier 5 cm) eingerichtet.
- Sie sehen jetzt, dass die eingefügte Handskizze zu groß ist. Verkleinern Sie diese so, dass die untere Linie mit der Linie Ihrer Skizze fast deckungsgleich ist. Dann können Sie danach leichter weiterarbeiten.
- Die erste Linie unten verändern Sie ganz einfach in ihrer Lage, indem Sie sie nach dem Kopieren mit einer > Rechtsdrehung 90 Grad
- Im Menü > Form formatieren können Sie dann wieder die Länge eingeben. Ähnlich verfahren Sie mit den anderen Linien.
- Im Textfeld „Raum“ wird nur die Raumnummer dazu gefügt und der Rahmen etwas verkleinert, damit die Zahl unter „Raum“ steht.
- Das Textfeld kopiert und in der Größe verändert ergibt „Haupthaus“.
- Die Bögen werden nach dem Kopieren durch Drehen bzw. horizontales Kippen an ihre jeweiligen Ecken platziert.

- Wenn Sie möchten, können Sie so sehr schnell bei einem derartigen Basismodell auch die Elemente für die Bemaßung einfügen und dann jeweils vervielfältigen bzw. anpassen (siehe Teil 2 letzter Punkt)
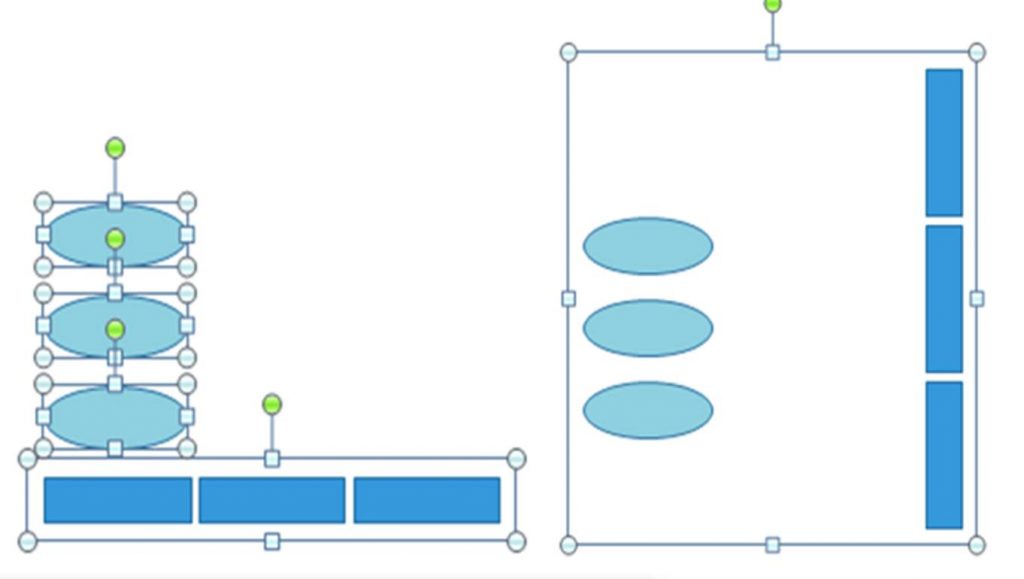
TIPP 5 Untergruppen drehen
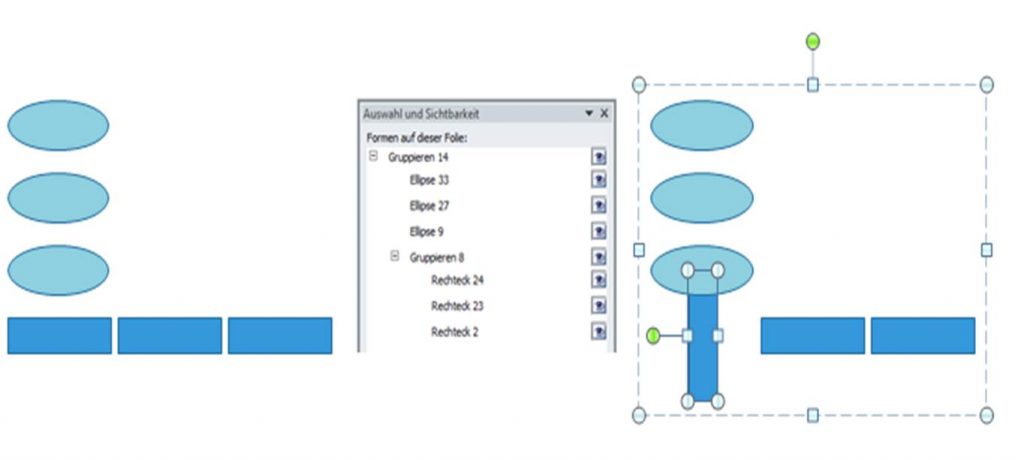
Häufig haben Sie in einer Gruppe eine oder mehrere Untergruppe/n. Es geht leider nicht, dass Sie eine dieser Untergruppen (gesamtheitlich) anklicken und drehen.
Es wird lediglich ein Element ausgewählt und gedreht (siehe in der nächsten Abbildung rechts).

Mit einem kleinen Trick lösen Sie jedoch diese Problematik sehr schnell:
- Lösen Sie die Gruppierung auf.
- Drehen Sie nun die (jetzt selbstständige) Unter-Gruppe.
- Mit > Gruppierung wiederherstellen wird die Gruppe dann gleich wieder zusammengefügt.
LINKS) Die Gruppe wurde aufgelöst. Unten erkennen Sie die Untergruppe.
Diese Untergruppe wird nun um 90 Grad gedreht und an die rechte Seite gepackt.
RECHTS) Nach der Drehung wird die Gruppe wiederhergestellt.

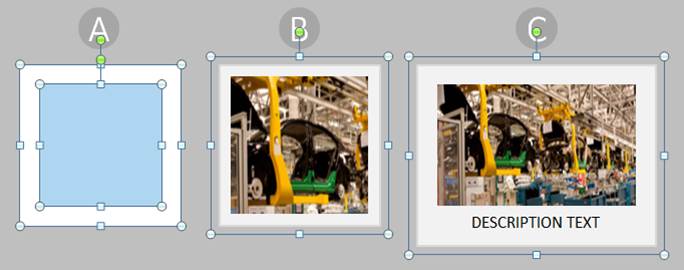
TIPP 6 Fotos als „Polaroid-Fotos“ präsentieren
Obwohl Fotos als Prints und speziell Polaroid-Fotos immer seltener werden, sieht man in Präsentationen aller Art häufig Fotodarstellungen mit einem weißen Rand. Auch hier kann die Gruppe hilfreich eingesetzt werden. Wenn Sie in einer Gruppe gleich den weißen Rahmen integrieren, brauchen Sie nur noch das jeweilige Foto einfügen und Sie haben so schnell den „Polaroid-Look“.
A) Ein weißes Quadrat ist entworfen worden. Genau mittig darüber wurde ein zweites Quadrat gelegt. Dann wurden beide Elemente gruppiert.
B) Als > Füllung wurde in das innere Quadrat ein Foto eingefügt. Wie hier gezeigt, können Sie trotzdem die Größe des inneren Quadrates ändern, ohne dass die Gruppe aufgelöst werden muss.
C) Die Gruppe wurde nun vergrößert und zusätzlich wurde ein Text eingefügt, der sich auch in der Gruppe befindet.

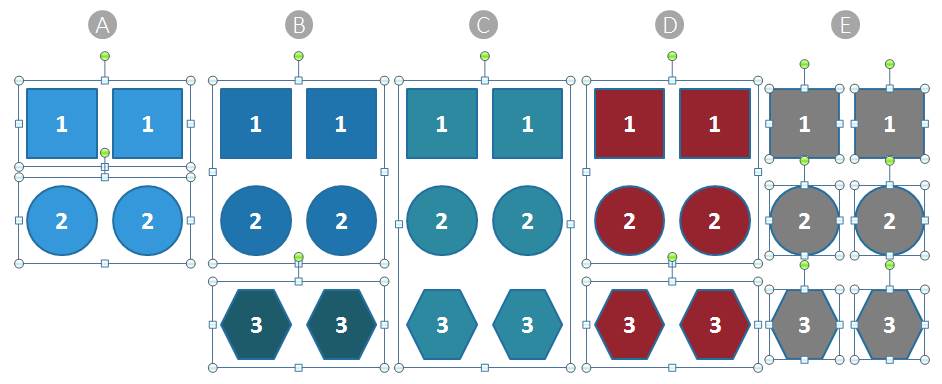
TIPP 7 Gruppe mit vielen Untergruppen schnell aufheben
Hin und wieder werden Sie Gruppen auf Ihrer Folie haben, die aus sehr vielen Unter- und weiteren Untergruppen bestehen. Das Aufheben der Gruppierung erscheint zuerst mit viel Klickarbeit verbunden zu sein, da man (evtl.) glaubt, jeweils die einzelnen Gruppen anklicken und auflösen zu müssen.
Hier bietet PowerPoint jedoch standardmäßig eine schnelle Lösung an: Sie brauchen die Gruppe lediglich einmal anklicken und dann wiederholt auf den Button > Gruppierung aufheben klicken, ohne mit der Maus an der Gruppe selbst weitere (Unter-)Gruppen auswählen zu müssen.
A) Zuerst wurde ein Quadrat erstellt, dupliziert und gruppiert. Dann die Gruppe kopiert und aus den Quadraten Kreise erstellt.
B) Die Gruppen 1 und 2 wurden kopiert und erneut gruppiert. Außerdem ist eine dritte Gruppe erstellt worden.
C) Dann wurden alle drei Gruppen zu einer Gruppe zusammengefasst.
D) Würden Sie nun bei der Gruppe C) nur einmal die Gruppierung aufheben, würden die beiden Untergruppen mit ihren weiteren Untergruppen immer noch bestehen bleiben.
E) Klicken Sie einfach mehrmals hintereinander auf den Button > Gruppierung aufheben und alle Elemente stehen einzeln da.

ABER ACHTUNG: Wollen Sie wieder die große Gesamtgruppe (C) herstellen, geht es leider nicht in gleicher Weise zurück. Sie können eine Gruppe nur zu ihrem „letzten Stand“ wiederherstellen, d. h. in diesem Beispiel, dass Sie nur die drei Gruppen 1, 2 und 3 erstellen können, aber alle weiteren Zwischen- bzw. Vorgruppierungen sind nicht mehr möglich!
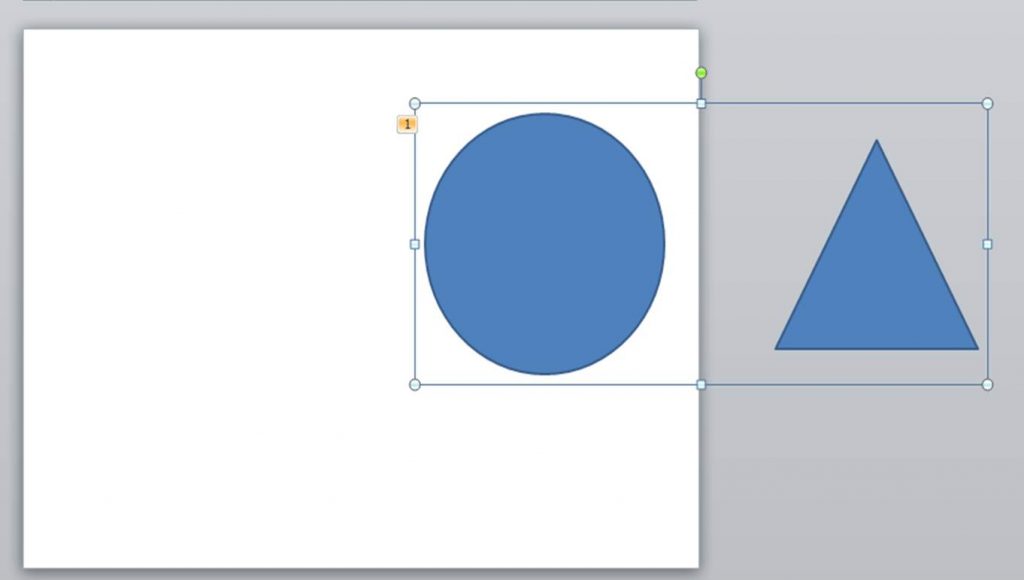
TIPP 8: Gruppenteile außerhalb der Folie
Sie können Gruppen erstellen, auch wenn einzelne Elemente einer Gruppe außerhalb der Folie stehen. Manchmal bietet es sich an, dass Sie von komplizierten Grafiken Vor- oder Zwischenversionen aufheben. Diese sollten, damit man sie jederzeit schnell findet, auch in der gleichen Präsentation zu finden sein.
Sie könnten diese separat in den grauen Bereich außerhalb der Folie legen. Bei sehr vielen Gruppen bietet es sich manchmal an, zwei oder mehr Versionen in eine Gruppe zu packen und die Vorversionen innerhalb der Gruppe so zu platzieren, dass sie außerhalb der Folie liegen. Sie sind so in der Präsentation nicht sichtbar und werden auch nicht mit ausgedruckt, sind aber jederzeit bei späterer Weiterbearbeitung leicht erreichbar.
Als Beispiel wurde aus einem Dreieck eine Kreisfläche erstellt. Damit die erste Form weiterhin zur Verfügung steht, ist diese mit der neuen (Kreis-)Form in einer Gruppe. Gerade bei sehr komplexen Gruppierungen auf der Folie hat man so immer die direkte Zusammengehörigkeit.

TIPP 9 Gruppierung nach Folienwechsel wiederherstellen
Bei der intensiven Arbeit mit Gruppen kommt es hin und wieder vor, dass Sie eine Gruppe auflösen und dann die Folie duplizieren, um vielleicht sicherheitshalber auf einer anderen Folie weiterzuarbeiten. Wenn Sie aber dann die Gruppe wiederherstellen wollen, geht das nicht. Leider gibt es hierfür auch kein „Workaround“.
Gehen Sie jedoch zur Ausgangsfolie zurück, lässt sich die identische Gruppe wieder herstellen.
TIPP 10 TRIGGERFELDER in einer Gruppe
ACHTUNG! Wenn Sie eine Form mit einem Trigger belegt haben, dann ist diese Trigger-Funktion nach einer Gruppierung der Form mit anderen Objekten nicht mehr existent!
Interessant ist aber, dass Sie ein Objekt innerhalb einer Gruppe als Trigger wählen können, um die gesamte Gruppe zu animieren. Sie möchten beispielsweise die zwei Rechtecke mit dem Effekt > Rotieren drehen und eines der beiden Objekte dient als Trigger-Feld für die Animation.
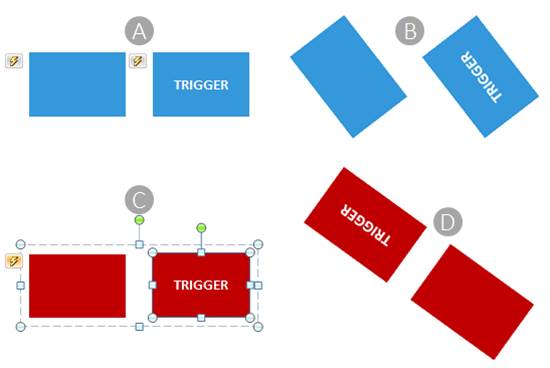
A) Zwei Rechtecke wurden mit dem > Hervorhebungseffekt > Rotieren versehen. Das rechte Rechteck wurde als Trigger-Feld gewählt, d. h.: Klicken Sie darauf, wird die Animation ausgeführt.
B) Da beide Rechtecke den > Effekt > Rotieren besitzen, drehen sich auch beide Objekte separat nach dem Anklicken des Triggers gleichzeitig um das eigene Zentrum.
C) Hier sind beide Rechtecke in einer Gruppe zusammengefasst. Die Gruppe bekommt ebenfalls den > Effekt > Rotieren. Markieren Sie nun ein Rechteck und versehen Sie es mit der Trigger-Funktion.
D) Nach dem Anklicken des Triggers im Präsentationsmodus wird die ganze Gruppe gedreht.

Der Ablauf bezieht sich letztlich aber auf die Gruppe als Ganzes, denn wenn Sie dieses Trigger-Feld innerhalb der Gruppe duplizieren, können Sie zwar neue Trigger-Felder schaffen, aber sie sind nicht selektiv anklickbar und alle ausgewählten Animationen werden lediglich hintereinander „abgearbeitet“. EIN Trigger-Feld innerhalb einer Gruppe macht die ganze Gruppe zum Trigger!
Damit ist diese Serie über Gruppierungen beendet.
Viel Spaß und Erfolg beim Probieren!
Für Fragen und Erfahrungsberichte nutzen Sie bitte unser Kommentarfeld.




