
Designtrend: Isometrisches Design für Ihre Präsentationen
Isometrisches Design liegt aktuell im Trend. Das moderne Design mit 3D-Objekten im Isometriestil findet sich auf vielen Webseiten und auch in PowerPoint-Präsentationen wieder. Unsere Welt ist 3-dimensional, sodass es nicht verwundert, dass Design-Objekte, die eine Tiefe besitzen, besser von Internetnutzern wahrgenommen werden als flache Objekte. Der neue Trend im Bereich 3D-Design heist daher „Isometrisches Design“.
Der Design-Trend bietet isometrische Illustrationen, die simpel, aber detailliert wirken. Ausgehend von dem schon lang anhaltenden Trend des minimalistischen Flat-Designs kommen diese Darstellungen ohne viele Effekte, wie z.B. Schattierungen oder Verläufe aus. Mittels Isometrie können professionelle, einzigartige und realistisch wirkende 3-D-Objekte erzeugt werden. Der neue Design-Trend eröffnet neue Darstellungsmöglichkeiten gerade für die Darstellung von Produkt- und Unternehmenspräsentationen.
Isometrische Illustrationen – 3-D-Design ohne Perspektive
Isometrische Designs sind eine Weiterentwicklung von Flat Design und anderen 3-D-Designvarianten. Es gibt, im Gegensatz zu anderen 3-D-Designs, keine Fluchtlinien bzw. Perspektive die zusammenlaufen. Alle Flächen sind entweder orthogonal oder mit einem 30-Grad Winkel angelegt. Das führt zu einer besseren Übersicht für den Betrachter des Designs. Durch diese Parallelperspektive werden keine Inhalte überdeckt und selbst komplexe 3-D-Strukturen lassen sich übersichtlich aber detailliert zeigen. Zudem sind alle isometrischen Grafiken und Designs miteinander kompatibel und können beliebig miteinander kombiniert werden.
Wieso sind isometrische Designs so populär?
Isometrische Designs bieten viele Möglichkeiten, kundenorientierte Illustrationen zu erstellen. Einzelne Grafiken sowie ganze Kampagnen können im Marketingbereich mit den isometrischen Illustrationen dargestellt werden. Isometrische Designs führen zu übersichtlichen, realistischen sowie schnell verständlichen 3-D-Strukturen, die mittlerweile beliebter sind als die hyperrealistischen Varianten des skeuomorphischen Designs. Während es früher eher kontrastarme und langweilige Designs im 2-D-Bereich gab, können isometrische Varianten kontrastreich und detailliert dargestellt werden. Im Marketingbereich ergeben sich durch den Design-Trend neue Möglichkeiten, Inhalte exakt an das eigene Corporate Design und Kundenbedürfnisse anzupassen.
Sichtweisen verändern mit isometrischen Illustrationen
Bisherige Grafiken, die vor allem im Flat-Design angefertigt wurden, konnten beispielsweise keinen gekrümmten Bildschirm (Curved-Bildschirme) darstellen. Mit isometrischen Illustrationen werden Curved-Bildschirme problemlos designt. Was vorher flach erschien, zeigt mit Isometrie eine beeindruckende Tiefe. Das führt im direkten Vergleich zu einer anderen Sichtweise und das Design kann von verschiedenen Seiten wahrgenommen werden. Das neue Trend-Design bietet für Unternehmen neue Möglichkeiten, einen Service oder ein Produkt in abstrakter und illustrierter Form zu präsentieren.
Wer im Marketingbereich arbeitet und seinen Kunden mehrere Design-Optionen bieten möchte, der kann mit isometrischem Design vielseitige Design-Varianten erzeugen. Im Vergleich zu Flat Design und skeuomorphischem Design zeigt die isometrische Technik detailreiche Grafiken. Der Betrachter nimmt 3-D-Objekte harmonisch wahr, ohne dass ein Durcheinander an zusammenlaufenden Linien die Perspektive negativ beeinflusst.
Isometrische Designs vs. skeuomorphische Designs
Flat Design Trends wurden eine lange Zeit im Werbe- und Internetbereich genutzt. Windows setzte beispielsweise auf Flat Design während Apple skeuomorphische Designs benutzte. Durch eine geradezu vorhandene Flut an Flat Design Trends und über- bzw. hyperrealistischen Designs, erleben flach abgebildete Objekte derzeit einen Abwärtstrend. Es sind in der heutigen Zeit eher organische Designs gefragt, die eine familiäre und realistische Darstellung von Objekten und Kampagnen bieten.
Flat Design vs. skeuomorphisches Design
Flat Designs ahmen nicht die Wirklichkeit nach. Es wird auf Schatten und Farbverläufe verzichtet. Auch simulierte Lichtquellen kommen beim Flat Design nicht zum Einsatz. Es wird, je nach Technik, eine schematische Darstellung entwickelt, die keine realistische Betrachtung ermöglicht.
Windows hat das Flat Design häufig genutzt, während Apple auf skeuomorphisches Design setzte. Die Elemente im iOS von Apple bieten Beispiele für skeuomorphisches Design. Das Design ist an Kleinigkeiten zu erkennen, wie beispielsweise einem Glanzeffekt oder Kalender-Apps, die Steppnähte besitzen und in Lederoptik gehalten sind. Auch das Adressbuch ist in diversen iOS-Versionen skeuomorphisch designt. Es sieht bei Apple wie ein aufgeschlagenes Adressbuch aus.
 Flat Design hat Grenzen
Flat Design hat Grenzen
Das Flat Design ist eine einfache Design-Variante, die mit dem isometrischen Design eine Weiterentwicklung erfahren hat. Die Einfachheit des Flat Designs wird erhalten und gleichzeitig erhält die Darstellung eine übersichtliche Tiefe. Flat Design ist, im Vergleich zur isometrischen Technik, eingeschränkt. Die isometrische Technik bietet ergonomischere Darstellungen, da Objekte mit Tiefe erzeugt werden können. Symbole können beispielsweise erhöht wirken oder eine Prägung aufweisen.
Durch die Tiefe der Symbole und die übersichtliche Darstellung werden Internetnutzer zum Klicken auf ein Objekt oder Symbol verleitet. Einfache Designs, ohne Tiefe, wie sie mit Flat Design Techniken erzeugt werden, sind nicht unbedingt besser. Komplexe Informationen und Zusammenhänge können visuell nicht zufriedenstellend mit Flat Design dargestellt werden. Bei flachen 2-D-Designs werden visuelle Optionen nicht genutzt. Die isometrische Design-Technik bietet mehr Tricks und ermöglicht die Tiefenwahrnehmung von Objekten. Anstelle von nur einer Vorderseite hat das Objekt mehrere Seiten.
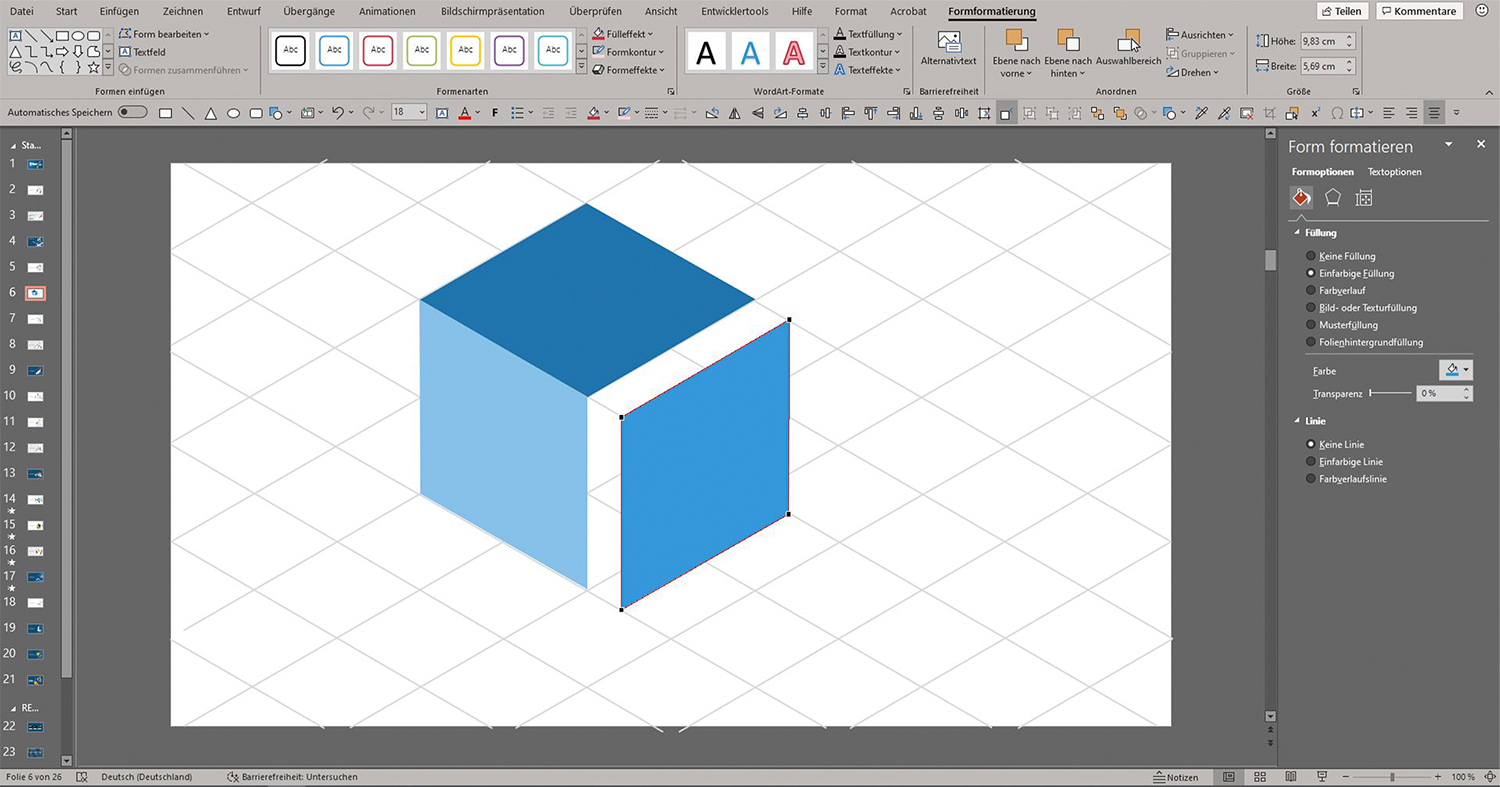
Isometrische Designs – wie funktionieren sie?
Isometrische Designs nutzen einfache Techniken, die für erfahrene Designer gut umsetzbar sind. Wer unerfahren auf dem Gebiet ist oder die Technik der PowerPoint Isometrie nutzen möchte, der sollte ein paar Dinge beachten. Isometrische Designtechniken besitzen ein isometrisches Gitter (Grid), das dafür sorgt, dass keine Linien zusammenlaufen.
Isometrisch ist ein Design nur, wenn es dem isometrischen Gitter folgt, vertikale Linien im Verlauf vertikal bleiben und alle horizontalen Linien eine Neigung von 30 Grad besitzen. Des Weiteren wird eine 120-Grad-Regel genannt, die besagt, dass der Winkel zwischen den Z-, Y- und X-Achsen, 120 Grad ergibt.
Zusammenfassend kann festgehalten werden, dass isometrisches Design folgenden Regeln unterworfen ist:
- folgt einem isometrischen Gitter
- hat keine zusammenlaufenden Linien
- vertikale Linien bleiben vertikal, horizontale Linien besitzen 30-Grad-Neigung
- X-, Y- und Z-Achsen verlaufen in 120 Grad zueinander
Unordnung durch zusammenlaufende Linien
Zusammenlaufende Achsenlinien schaffen in der Betrachtung von 3-D-Objekten eine gewisse Unordnung. Die isometrische Technik arbeitet ohne zusammenlaufende Linien und verändert so die Betrachtungsweise. Als Beispiel kann die Betrachtung einer Straße genannt werden. Wenn Menschen den Blick über eine Straße schweifen lassen, bis diese Straße in der Ferne nicht mehr zu sehen ist, dann nimmt der Mensch die Straße nicht parallel verlaufend wahr.
Die Straße läuft in der Ferne für den Menschen zu einem Punkt zusammen. Isometrische Designs verhindern eine solche Wahrnehmung und können Objekte darstellen, wie sie wirklich sind. Die Wahrnehmung wird der Realität angepasst und es wird in der Betrachtung von Objekten eine Unordnung vermieden. Ein Designer sollte mit 3-D-Objekten nicht zu viel tricksen, damit keine Unordnung geschaffen wird. Der Betrachter eines 3-D-Designs sollte nicht mit Informationen bombardiert werden.
Werden zu viele Informationen auf einmal gegeben, dann kann das beispielsweise einen Internetnutzer abschrecken. Isometrische Designs sind für Jeden interessant, der ein einfaches Design mit Tiefe möchte. Isometrische Symbole liegen im Trend und die isometrische Technik erhöht die Erkennbarkeit von Objekten. Kampagnen und einzelne Symbole können optisch attraktiv gestaltet werden, ohne ihre Aussagekraft zu verlieren. Bei einem gut gemachten isometrischen Design wird der Kunde sofort erkennen um was und welche Information es sich handelt.
Anwendungsbereiche von isometrischem Design
Isometric Design wird beispielsweise für Logos und Icons genutzt. Flache Icons gehören im Internet zur älteren Darstellungsweise. Isometrische Icons wirken durch die zusätzliche Tiefe interessanter und liegen im Trend. Nachfolgend werden weitere Beispiele für die Nutzung isometrischer Techniken gegeben.
2-D-Karten isometrisch gestalten
Mit isometrischen Designs können mehr Details vermittelt werden. Klassische Karten, die 2-dimensional gehalten sind, können mit isometrischen Techniken Tiefe erhalten, ohne unübersichtlich zu werden. So kann der Betrachter nicht nur eine Frontalansicht der Karte, sondern auch eine Seitenansicht erhalten. Die Linien der Sichtachsen laufen nicht zusammen und die Informationen der Karte bleiben auch mit Tiefengestaltung übersichtlich.
Informations-Grafiken
Sogenannte „Infographics“ können mit isometrischen Techniken interessant und gleichzeitig verständlich gestaltet werden. Informationstafeln müssen nicht mehr flach designt sein, sondern erhalten Tiefe und werden 3-dimensional dargestellt. Solche 3-D-Informationen verleiten den Betrachter zum Stehenbleiben und führen, im Internet, zu Klicks.
Hero Images dreidimensional gestalten
Hero Images sind große Bannerbilder, die häufig im Flat Design gestaltet sind. Isometrische Techniken ermöglichen 3-dimensionale Hero Images, die spielerisch und mit einfachen Farben gestaltet werden können. Isometrisch designte Hero Images können anziehender wirken und den Betrachter zum Entdecken einzelner Bannerelemente einladen.
Sollten Sie dem isometrischen Trend folgen?
3-D-Illustrationen verleihen tiefe und laden, wenn sie isometrisch designt sind, den Nutzer geradezu zu einem Klick oder einer näheren Betrachtung ein. Isometrische Illustrationen sind klar und präzise designt. Gleichzeitig strahlen sie Wärme aus und bieten kreativen Köpfen vielseitige Gestaltungsmöglichkeiten.
Isometrische Techniken können in Marketingbereichen, aber auch in der Medizin sowie in vielen weiteren Bereichen eingesetzt werden. Die isometrische Gestaltung kann überall, wo übersichtliche Informationen notwendig sind, von Vorteil sein. Wie mit allen Trends, sollte auch mit isometrischem Design nicht übertrieben werden. Isometrische Designs können perfekt auf den Kunden zugeschnittene Illustrationen bieten und werden beispielsweise auf Pinterest eingesetzt.
Isometric Design – Fazit
Isometrisches Design ist eine Technik zur Gestaltung von Illustrationen und kann beispielsweise in Form von PowerPoint Isometrie, in Isometrie Design Präsentationen genutzt werden. Isometrische Zeichnungen erlauben es, Objekte 3-dimensional und mit exakten Maßen, realistisch zu präsentieren. Isometrisch bedeutet übersetzt „gleiche Maße“ oder „gleichermaßen“. Die drei Achsen eines 3-D-Objektes sind im isometrischen Design alle in einem 120-Grad-Winkel zueinander angeordnet.
Isometrische Designs schaffen eine Realität, in der Menschen die Objekte so wahrnehmen können, wie sie sind. Die menschliche Wahrnehmung sorgt bei der Betrachtung von Dingen in der Distanz eher dafür, dass diese zu einem Punkt zusammenlaufen.
Menschen nehmen einen Horizont nicht wahr, wie dieser wirklich aussieht, sondern fügen viele einzelne Elemente in der Distanz zu einem Element zusammen. Isometrisches Design ermöglicht eine übersichtliche Tiefenwahrnehmung. Mit Isometrie werden die nächsten Isometrie Design Präsentationen ein Erfolg.
Professionell designte isometrische Vorlagen für Ihre Präsentation finden Sie hier:

 Flat Design hat Grenzen
Flat Design hat Grenzen